
Tối ưu hoá hình ảnh khi sử dụng trên website
Hình ảnh là yếu tố đặc biệt quan trọng trên website, một hình ảnh đẹp còn hơn ngàn vạn câu từ. Tuy nhiên, cần tối ưu hoá hình ảnh sao cho chuẩn SEO, giúp trang web dễ dàng lên TOP hơn.
Trong bài viết này, Eziweb sẽ hướng dẫn bạn cách tối ưu hoá hình ảnh sử dụng trên website bằng các thao tác đơn giản, nhanh chóng, hiệu quả.
Tại sao cần tối ưu hoá hình ảnh cho website?
Tối ưu hoá hình ảnh trên website là việc thực hiện để giảm kích thước hoặc dung lượng của hình ảnh đó trước khi up lên trang web.
Tốc độ load trang của 1 trang web phụ thuộc vào rất nhiều yếu tố từ cấu hình server, hosting, code, js, css… và liên quan đến cả hình ảnh trên website nữa.
Sự thật là độ nặng của các hình ảnh, icon,… ảnh hưởng đến tốc độ tải trang. Do vậy, khi tối ưu hoá được hình ảnh trên website sẽ mang lại rất nhiều lợi ích.
4 Lợi ích cơ bản khi tối ưu hoá hình ảnh trên website
1/ Tốc độ load trang nhanh hơn
Nếu trang web của bạn có tốc độ load trang chậm sẽ ảnh hưởng đến trải nghiệm của người dùng, khách hàng có thể rời sang một trang web khác để tìm kiếm thông tin muốn xem.
Việc tối ưu hình ảnh trên website, giúp tốc độ load trang được cải thiện hơn, giữ chân được người dùng.

Tối ưu hóa hình ảnh trên website rất có lợi cho SEO
2/ Tốt cho SEO
Khi bạn tối ưu hoá hình ảnh chuẩn SEO, Google sẽ quét ảnh nhanh hơn nhờ tính năng tìm kiếm hình ảnh. Trang web của bạn vì vậy cũng được đánh giá tốt hơn.
3/ Tạo bản sao lưu nhanh hơn
Việc tối ưu hình ảnh giúp quá trình tạo bản sao lưu dữ liệu website nhanh chóng hơn.
4/ Tiết kiệm băng thông
Tối ưu hình ảnh làm cho dung lượng của hình ảnh nhỏ hơn, như vậy sẽ tiết kiệm được băng thông và dung lượng lưu trữ trong server. Tốc độ load trang cũng nhanh hơn.
Hướng dẫn 9 cách tối ưu hoá hình ảnh hiệu quả chuẩn SEO trên website
Up ảnh lên website là thao tác đơn giản ai cũng có thể làm được. Tuy nhiên, tối ưu hình ảnh sao cho hiệu quả và chuẩn SEO thì không phải ai cũng biết.
Sau đây, Eziweb sẽ hướng dẫn bạn 9 cách tối ưu hình ảnh trên website dễ thực hiện, hiệu cao nhé!
1/ Sử dụng định dạng ảnh phù hợp
Bạn nên dùng ảnh có định dạng JPEG hoặc PNG, trong đó:
JPEGs nên dùng cho file ảnh. Bởi vì bạn có thể thu nhỏ hoặc nén ảnh mà không làm ảnh hưởng đến chất lượng của hình ảnh. Hình ảnh có đuôi JPEGs dung lượng file nhỏ hơn.
PNGs được khuyên dùng cho file ảnh dạng logos, vectors, ảnh có kích thước nhỏ hoặc ảnh chụp màn hình. Tại vì chúng có kích thước file lớn hơn ít sử dụng hơn.
2/ Nén ảnh

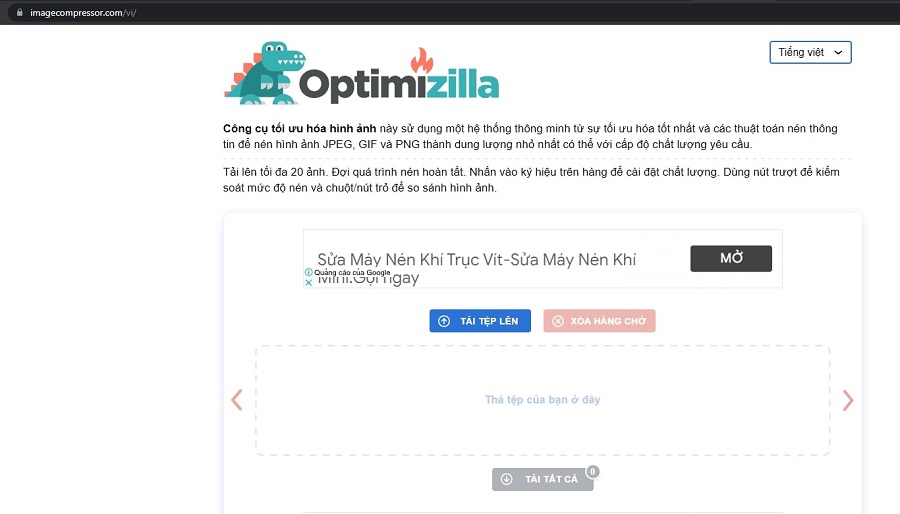
Optimizilla - Công cụ nén ảnh trực tuyến
Nén ảnh, giảm kích thước và dung lượng ảnh trước khi đăng lên website sẽ tốt hơn cho trang web của bạn.
Hướng dẫn: Cách nén ảnh online, nhanh chóng, dễ thực hiện.
Bạn chỉ cần truy cập vào đường link bên dưới, tải ảnh lên, click vào nút nén ảnh, sau đó tải ảnh đã được nén xuống máy tính. Optimizilla là công cụ nén ảnh trực tuyến hàng đầu với nhiều ưu điểm tuyệt vời.
Link: https://imagecompressor.com/vi/
3/ Lưu tên ảnh chuẩn SEO
Trước khi đăng tải hình ảnh lên trang web, bạn cần lưu tên ảnh.
Lưu tên ảnh đúng cách:
- File ảnh là tên không dấu và có gạch nối giữa các từ.
- Tên ảnh nên chứa từ khoá chính
- Tên file ảnh không chứa các ký tự đặc biệt như: /, #, ?
- Đặt tên ảnh đúng cách: VD như dat-ten-anh-dung-cach.jpeg
4/ Đặt tiêu đề và thẻ cho ảnh
Google không thể tự nhận biết và tìm kiếm được hình ảnh. Vì vậy, bạn cần đặt tiêu đề và thẻ meta cho ảnh để các công cụ tìm kiếm có thể quét được ảnh nhanh chóng.
Tên ảnh không nên viết quá dài, nên đặt tên ảnh và thẻ meta có chứa từ khoá chính hoặc từ khóa phụ, nội dung liên quan đến bài viết.
5/ Lưu ý số lượng ảnh trên một bài viết
Không nên chèn quá nhiều ảnh, việc chèn nhiều ảnh cũng làm website của bạn “nặng” hơn, tốc độ load trang chậm hơn.
1 bài viết 1000 từ nên có tối thiểu 3 hình ảnh. Tuỳ vào số lượng từ trong bài viết để chọn số lượng ảnh cho phù hợp.
6/ Xóa “siêu dữ liệu” khỏi các tệp
Bạn nên xóa metadata khỏi các file hình ảnh trước khi upload lên website. Đây là cách giảm kích thước ảnh rất hiệu quả.
Ngoài ra, xoá dữ liệu meta hình ảnh còn giúp bảo mật trang web tốt hơn.
7/ Sử dụng thumbnail
Bạn có thể sử dụng thumbnail, một hình ảnh nhỏ hơn ảnh bình thường. Nếu khách hàng muốn xem chi tiết ảnh với kích thước lớn và đầy đủ hơn thì sẽ click vào ảnh thumbnail.
8/ Ưu tiên sử dụng text

Tối ưu hình ảnh - Nên ưu tiên sử dụng text
Trừ các trang báo và tạp chí ảnh, những trang web bán hàng với nội dung thông thường, thay vì sử dụng nhiều hình ảnh, bạn có thể diễn đạt bằng text
9/ Xoá ảnh nếu thấy không cần thiết
Bạn có thể xóa hình ảnh nào đó trong bài viết nếu cảm thấy ảnh đó không cần thiết. Chỉ giữ lại các hình ảnh cần thiết trên website cũng giúp bạn tối ưu hoá hình ảnh tổng thể có trên trang web tốt hơn
Kết luận
Trên đây là toàn bộ bài viết chia sẻ về tối ưu hoá hình ảnh, lý do cần tối ưu hoá hình ảnh cũng như các cách tối ưu hoá hình ảnh chuẩn SEO. Hy vọng thông tin này hữu ích với bạn.
Cảm ơn bạn đã theo dõi bài viết, mời bạn theo dõi thêm các bài viết khác trên trang web của chúng tôi để cập nhật thêm kiến thức làm website hiệu quả hơn nhé!



