
UX UI Là Gì? Quy Trình Thiết Kế UX UI Cho Website Mà Bạn Nên Biết
Bạn có biết UX, UI là gì không? Dạng công nghệ thiết kế này ứng dụng trong lĩnh vực thiết kế web và rất nhiều điều thú vị chắc chắn bạn chưa biết về UI, UI.
Trong bài viết này, Eziweb sẽ bật mí cả quy trình thiết kế UX UI cho website, mời bạn cùng theo dõi.
UX, UI là gì?
Để hiểu hết được công việc này, đầu tiên chúng ta cần hiểu thực chất UX, UI là gì đã.
1/ Định nghĩa về UX
UX – Viết tắt của User Experience có nghĩa là “Trải nghiệm người dùng”. Đây là quá trình nghiên cứu và xác định nhu cầu của người dùng. Từ đó phát triển các sản phẩm có liên quan đến trải nghiệm người dùng và phát hành sản phẩm đó ra thị trường để đạt được hiệu quả tốt nhất.
2/ Định nghĩa về UI
UI - Viết tắt của User Interface có nghĩa là “Thiết kế giao diện người dùng”, bao gồm 2 yếu tố là:
- Thiết kế trực quan (Visual Design)
- Và Thiết kế tương tác (Interaction Design).
Hiểu đơn giản nhất thiết kế UI tạo ra các trực quan giao diện của trang web, thông điệp mà nhãn hàng hay thương hiệu muốn truyền tải đến người dùng.
Giao diện IU không chỉ là giao diện đồ họa vi tính, máy tính bảng hay thiết bị di động. Giao diện UI còn được thể hiện trên đa dạng các sản phẩm như: ti vi, tủ lạnh, đồ hồ, máy giặt, quầy bán vé, bảng điều khiển,…
Thiết kế UI có nhiệm vụ tinh chỉnh tương tác, thêm màu sắc, đểm nhấn để thu hút và điều hướng khách hàng đến đích.
Thiết kế UI nhằm tạo ra tương tác giữa người dùng với trang web hoặc các app ứng dụng.
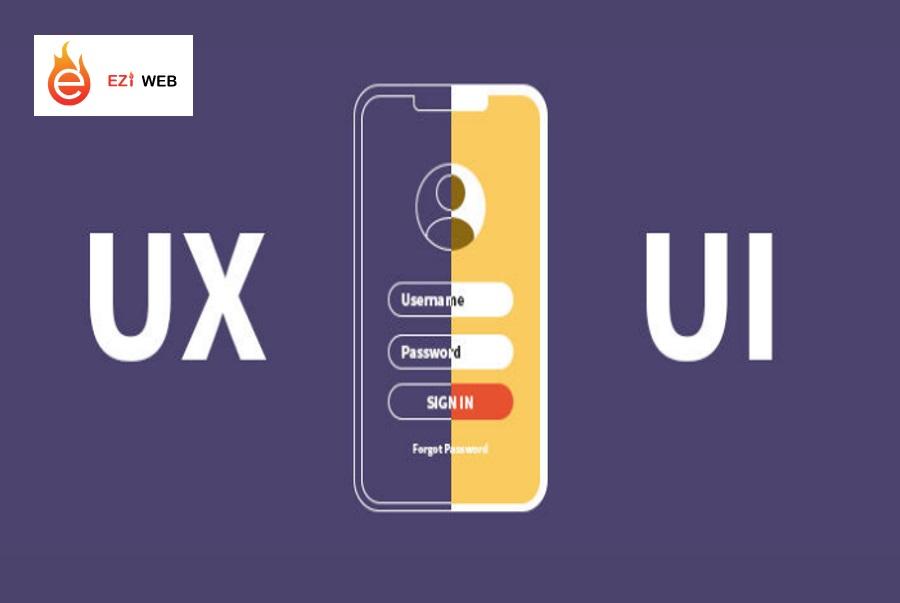
 Tìm hiểu về UX - UI trong thiết kế web
Tìm hiểu về UX - UI trong thiết kế web
3/ Phân biệt UX với UI
UX và UI là 2 công việc có sự khác nhau khá rõ ràng.
- UX là việc bạn hướng thiết kế của mình đến trải nghiệm tổng thể của người dùng.
- UI lại là thiết kế giao diện người dùng, là tất cả giao diện của sản phẩm trông như thế nào, cách chúng hoạt động và kết nối với nhau?
- Hiểu đơn giản nhất: UX là thiết kế vĩ mô, tổng thể. UI là thiết kế vi mô, đi sâu vào các chi tiết nhỏ tạo thành.
Sự khác nhau giữa UI và UI:
- UX làm cho giao diện trở nên hữu ích, UI làm đẹp cho giao diện
- UX giúp người dùng đạt được mục tiêu, UI tạo kết nối cảm xúc với người dùng
- UX được hoàn thành trước, sau đó mới đến UI
Nhận xét
Trong quá trình làm việc, cần thiết kế UX trước, UX của một website cần khoa học và có tính hữu ích.
Sau khi hoàn thành UX mới tiến hành thiết kế UI để tô đẹp cho giao diện website, tạo kết nối cảm xúc cho người dùng, giữ chân họ ở lại lâu hơn với trang web của bạn.
UX và UI là 2 công việc luôn song hành, không thể tách rời để tạo nên được tính khoa học, hữu ích và thẩm mỹ của một trang web.
Thiết kế UX, UI là làm gì?
1/ Thiết kế UX là gì?
Như đã trình bày ở trên, thiết kế UX là thiết kế trải nghiệm của người dùng. Trong quá trình này sẽ nghiên cứu để tạo ra tổng thể sản phẩm/ website/ app về hình dáng, luồng di chuyển, cách trình bày thông tin như thế nào?
Thiết kế UX quan tâm đến:
- Luồng người dùng sử dụng có mượt mà, dễ hiểu, liền mạch hay khó sử dụng?
- Màu sắc và vị trí của nút có thúc đẩy người dùng click vào đó hay không?
- Quy trình thanh toán có nên thêm các nút và thông tin chi tiết?
- Thay đổi nội dung của trang có làm tăng chuyển đổi hay không?
- Bố cục trang web nên thiết kế như thế nào để tăng tối đa hiệu quả chuyển đổi khi khách hàng truy cập
2/ Thiết kế UI
Như đã nói ở trên, thiết kế UI nhằm mục đích tạo ra tính thẩm mỹ, và tăng cảm xúc của người dùng khi truy cập vào website của bạn.
Thiết kế UI quan tâm đến các vấn đề:
- Nguyên lý DOET. Nguyên lý được xây dựng để đánh giá mức độ tương tác, tính hữu ích giữa người dùng và các sản phẩm của thiết kế UI
- Đáp ứng đầy đủ yêu cầu của người dùng
- Đơn giản hoá các thao tác cho người dùng trên trang web
- Làm sao để bố cục web hợp lý, giao diện đẹp hiện đại
- Mọi thứ cần được thực hiện rõ ràng
Quy trình thiết kế UX, UI

Tuân thủ quy trình thiết kế web theo UI-UX
Quy trình thiết kế website đòi hỏi đi theo một quy chuẩn nhất định, sự sáng tạo cùng với thấu hiểu người dùng để tạo ra một trang web đẹp, mang lại hiệu quả chuyển đổi cao.
Sau đây là quy trình thiết kế UX UI cho website qua từng bước mời bạn cùng theo dõi.
5 bước thiết kế UI UX để tạo ra một trang web hoàn hảo
Bước 1: Xác định
Đầu tiên bạn cần xác định vấn đề bạn muốn giải quyết, thấu hiểu nhu cầu của người dùng. Bạn muốn làm một trang website như thế nào, giao diện ra sao, hướng đến đối tượng người dùng nào, trang web có chức năng gì.
Sau đó tiến hành khảo sát người dùng và các bên liên quan dựa theo các tiêu chí:
- User Personas (Người dùng đại diện): Một đại diện của nhiều kiểu (dạng) khách hàng.
- User Stories (Câu chuyện của người dùng): Là điều mà khách hàng mong muốn. Vd như một tính năng nào đó khách hàng cần
- Use Cases/User Flows (Các trường hợp sử dụng/Các luồng người dùng): Đường dẫn thực hiện để người dùng hoàn thành mong muốn. (hoàn thành tác vụ)
Để xác định được đúng mong muốn của khách hàng, bạn cần nhớ “Quy tắc ngón tay cái cho UX” – Nghĩa là càng nhiều lựa chọn hơn, càng nhiều vấn đề hơn thì càng dễ dàng tìm ra mấu chốt vấn đề.
Bước 2: Nghiên cứu
Sau khi đã xác định được đúng vấn đề và mong muốn của khách hàng, bạn cần tìm nguồn cảm hứng để sáng tạo website.
Đây là bước đặc biệt quan trọng quyết định đến sự thành công của một quy trình thiết kế.
Bạn cần:
- Tìm hiểu về ngành bạn đang làm
- Đưa ra ý tưởng ban đầu
- Nghiên cứu đối thủ
Lấy cảm hứng từ đối thủ, dựa trên ý tưởng ban đầu đã phác thảo để điều chỉnh lại để tạo ra một phiên bản website tốt nhất
 Tuân thủ từng bước thiết kế web theo UX - UI
Tuân thủ từng bước thiết kế web theo UX - UI
Bước 3: Phác thảo
Khi bạn đã có mục tiêu và nguồn cảm hứng cụ thể để làm trang web. Hãy bắt đầu phác phác chúng thành những mockup cơ bản. Hãy phác thảo ra nhiều ý tưởng để đa dạng sự chọn. Từ đó đánh giá được ý tưởng nào là tốt nhất.
Bạn có thể phác thảo ra giấy, vẽ trên màn hình máy tính bảng, hoặc sử dụng các phần mềm trên máy tính.
Tạo một vài ý tưởng sau đó tiếp tục khảo sát người dùng. Nếu cảm thấy ổn thì tiến hành sang bước thứ 4 là thiết kế.
Bước 4: Thiết kế
Với các bản phác thảo đã hoàn thành và nhận được trải nghiệm tốt từ người dùng. Bạn hãy sử dụng tích hợp Sketch & Craft với ứng dụng Invision để xây dựng prototype cho mọi người sử dụng.
Ý nghĩa của việc này giúp các nhà phát triển website hoặc app dễ dàng code dựa trên những Inspect đó
Bước 5: Kiểm tra và đánh giá hiệu quả
Khi sản phẩm được hoàn thành, đưa vào hoạt động hãy kiểm tra và đánh giá trải nghiệm bằng các công cụ phân tích và đánh giá website.
Dựa trên những tiêu chí chấm điểm website của các công cụ và hiệu quả của hoạt động kinh doanh, bạn có thể điều chỉnh lại website sao phù hợp hơn.
Nhận xét
- Quy trình thiết kế UX, UI sẽ phức tạp hơn, tuy nhiên để mọi người hiểu rõ về bản chất của thiết kế UX UI cho website. Eziweb chỉ nêu 5 bước tổng quát nhất để bạn dễ hình dung.
- Dựa vào 5 bước trên, bạn hãy nghiên cứu và triển khai theo ý riêng của mình
Kết luận
Trên đây là toàn bộ bài viết về UX, UI và công việc thiết kế UX UI cho website qua từng bước cụ thể. Hy vọng bài viết hữu ích đối với bạn.
Nếu như bạn đang muốn thiết kế website nhưng không hiểu gì UX, UI; cũng không có kiến thức về code, đồ hoạ cũng không sao. Truy cập ngay vào Eziweb để tạo lập website miễn phí với giao diện đẹp nhất năm 2022.
Tạo website miễn phí tại đây
Cảm ơn bạn đã theo dõi bài viết!



